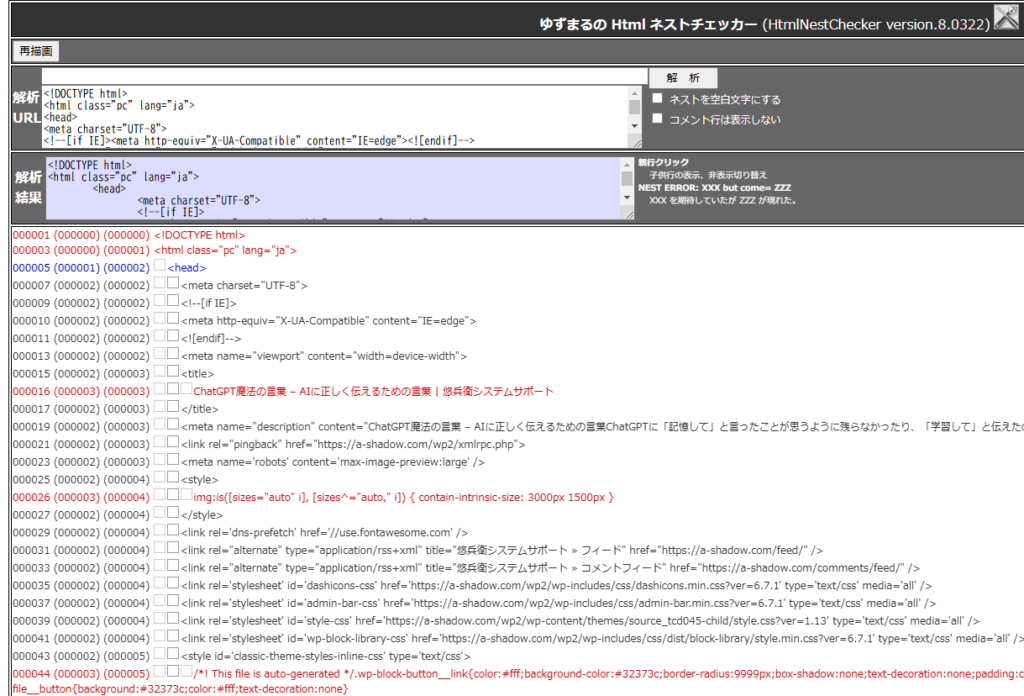
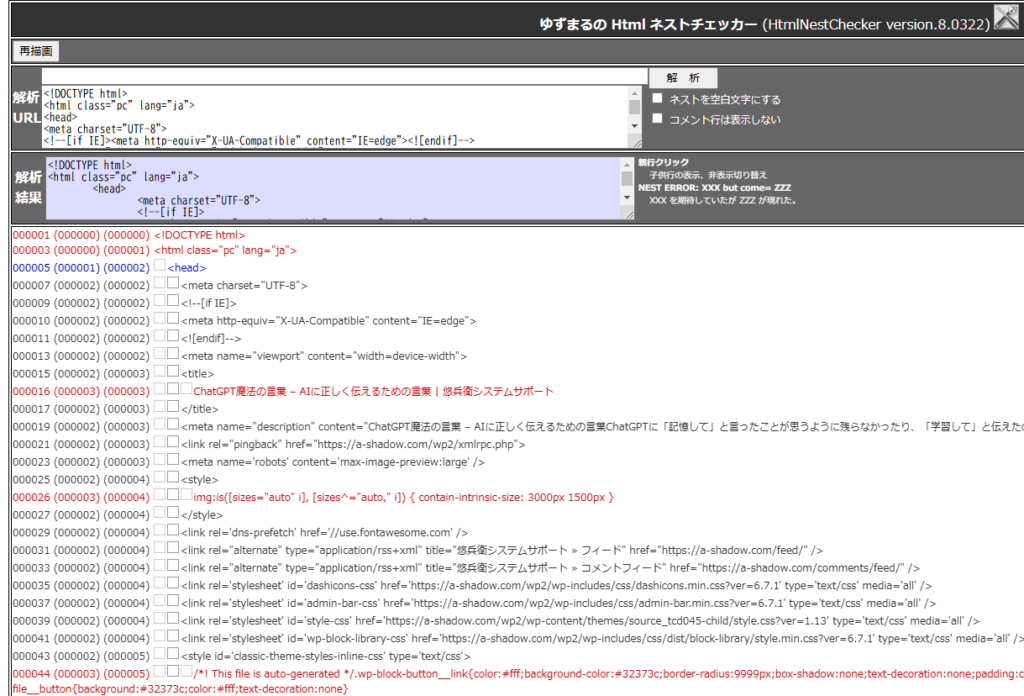
HTMLタグバランスチェッカー|ゆずまる・悠兵衛
実は、自作でHTMLのタグのバランスチェッカーってのを持ってるんだ。
最近それを使う機会が増えてきた。AIでHTMLのソースを書かせているからだ。
ご存じのようにAIは万能ではない。
知らないことは答えられない。
でもなんらかの回答をしてくる。
つまり、いつも正確な回答をしてくるとは限らない。だから出してきた文章は、確認しないといけない。
HTMLも同じでサクサク意図通りに作ってくれるから調子に乗ってペタペタはりつけるわけ。
ある瞬間、サイトが崩れる。
これ対応するの大変なのよww
そこで登場するのが自作のタグバランスチェッカー。
綺麗にネストさせて表示してくれて、ここに /span が来るはずだけど divがきてるよって教えてくれるわけ。
で、大体の場所を確認して、現状のソースと照らし合わせて、そこに /span とか入れてあげるわけ。
が・・・若いころに作った超優秀ツールだけに・・・
老眼対応してない!!!
よって、
現状ソースのどの場所か探すのに目がシバシバするのだわ(TT
改良の余地あり、the tag バランスチェッカー!

最近それを使う機会が増えてきた。AIでHTMLのソースを書かせているからだ。
ご存じのようにAIは万能ではない。
知らないことは答えられない。
でもなんらかの回答をしてくる。
つまり、いつも正確な回答をしてくるとは限らない。だから出してきた文章は、確認しないといけない。
HTMLも同じでサクサク意図通りに作ってくれるから調子に乗ってペタペタはりつけるわけ。
ある瞬間、サイトが崩れる。
これ対応するの大変なのよww
そこで登場するのが自作のタグバランスチェッカー。
綺麗にネストさせて表示してくれて、ここに /span が来るはずだけど divがきてるよって教えてくれるわけ。
で、大体の場所を確認して、現状のソースと照らし合わせて、そこに /span とか入れてあげるわけ。
が・・・若いころに作った超優秀ツールだけに・・・
老眼対応してない!!!
よって、
現状ソースのどの場所か探すのに目がシバシバするのだわ(TT
改良の余地あり、the tag バランスチェッカー!